 First, I’m not a “graphics programmer”. I do quite a bit of scripting (Maya’s MEL scripting language) and enter dozens of expressions (Houdini), but have never compiled a single line of C++.
First, I’m not a “graphics programmer”. I do quite a bit of scripting (Maya’s MEL scripting language) and enter dozens of expressions (Houdini), but have never compiled a single line of C++.
I was never a big fan of math, especially algebra (grammar = yuck), though I did breeze through my Geometry class. I survived a decade working in the 3D animation industry working as a rigger, technical artist and production technology lead and only implemented a little triangle math only a handful of times. *note: This does NOT mean you should skip out on getting a proper understanding of Euler rotation orders and gimbal lock, if you want to be a good character TD.
Though no one needs to understand 3D math in order to become a 3D artist, even some digital sculptors realize the importance of a little trigonometry. Having an elementary 3D math base gives an artist a better understanding of the ‘why”s.
So, since I don’t remember too much of my high school math and never took a single trigonometry class (I’ll blame the education system), I eventually realized that if I was going to produce anything jaw-dropping, I was going to need to study up a bit…
…and luckily the internet has the answers!
Where to start?
There is a boatload of free online courses available to those willing to learn from text and videos, but mathematics is a massive world and it’s difficult to figure out where to start. For those that have completed highschool (maybe even just 10th grade) and are interested playing with some bit of 3D code, here’s some items I found quite useful. Keep in mind that most 3D animation software packages will include tools (commands, expressions, functions, etc.) that will do the math for you. Remember to search the documentation!!
vectors
If you have a line, what direction is it pointing? If you have an object in space, what direction is it moving? This is your vector. The length (aka “magnitude”) of a vector can tell you it’s speed. A normalized vector is always 1, and is useful to apply to other operations. You can subtract two vectors and you’ll get another vector which tells you the direction from one vector to another. More examples with images on MathIsFun.com.
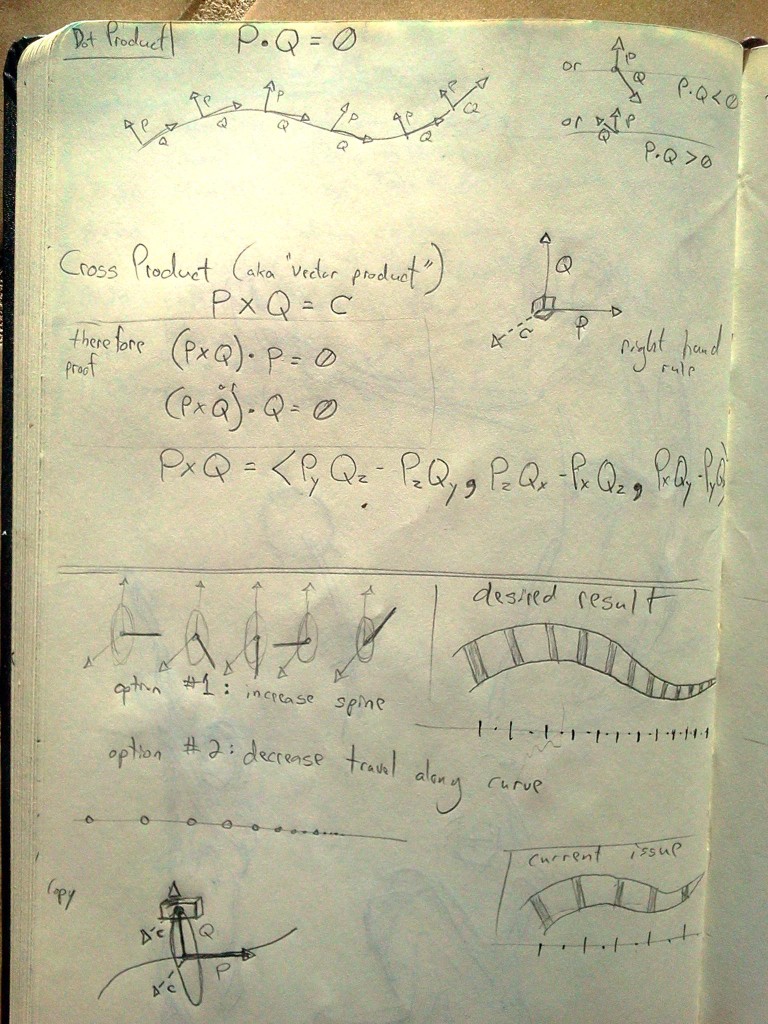
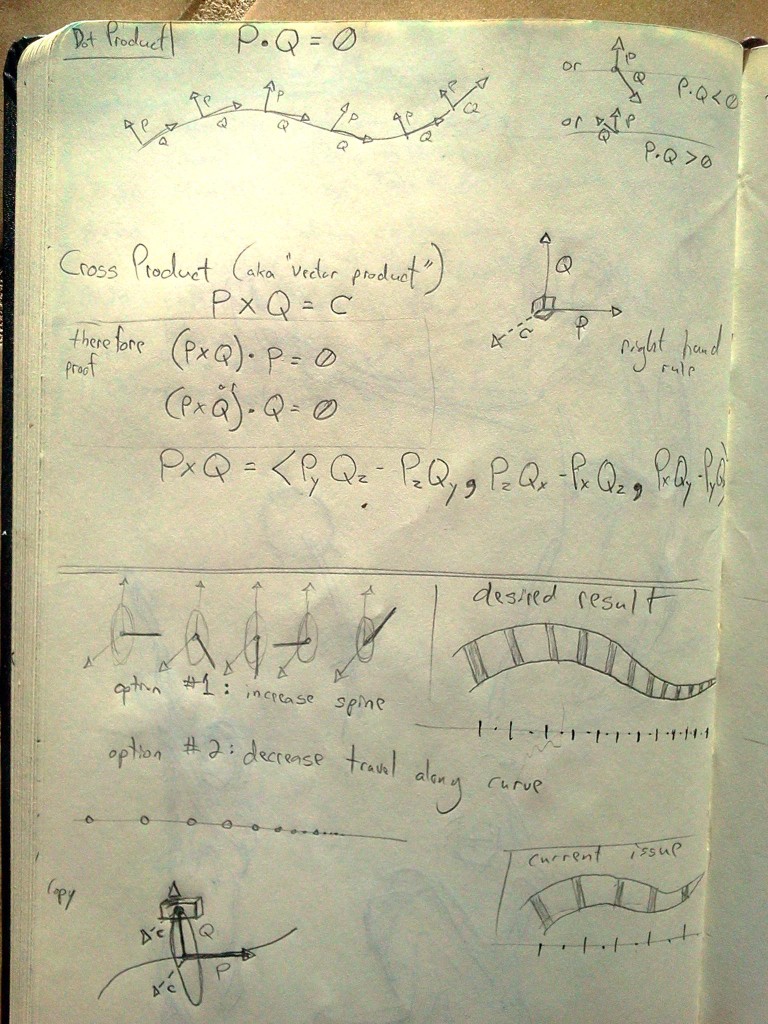
cross product (aka vector product)
a × b = |a| |b| sin(θ) n
I have two vectors and I want to find another vector that is perpendicular (90 degress) to these two vectors. The cross product of the two vectors will help. It’s useful if I have a plane and I need to know the surface normal to the plane. For those using particles, this tells us the direction that particles would travel if we are emitting from the middle of a surface. BUT, be careful, the direction of this newly calculated vector depends on what order you specified a & b. This is where the dot product comes in very handy! More cross product details on MathIsFun.com.
dot product
a · b = |a| × |b| × cos(θ)
If you have two vectors, the dot product will tell you if the vectors are moving in the same general direction (greater than 0) or moving in two completely different directions and will never intersect the same plane (less than 0). If you have just used the cross product to find a perpendicular vector (like a surface normal), you can use the dot product to see if the if it’s facing the right direction (up?). More info on MathIsFun.com.
For video explanations, Khan Academy has a great section on vector dot and cross products or trigonometry and precalculus if you already have a basic understanding of geometry.
Here’s a list links to more information on vector math:
So what’s next? Perhaps some matrix calculations? Maybe linear algebra via MIT’s online course or N.J. Wildberger (known for “rational trigonometry”).
Finally, checkout this list of free technical online courses, including programming.
Thanks to Les for the inspiration to catalog my findings.