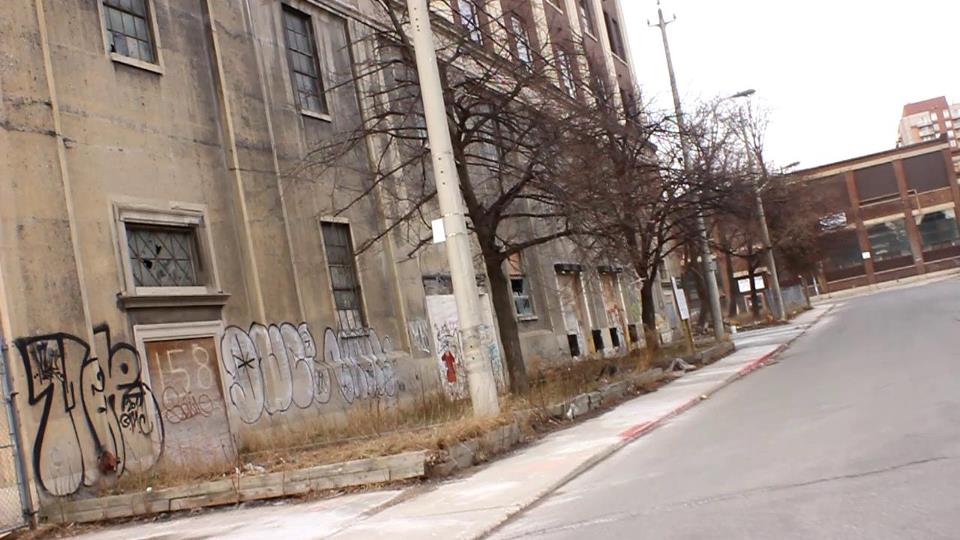
Saw this post on a graffiti artist in Toronto. ANSER’s work in a few different spots on or around Sterling Rd. When I get a chance, I gotta find the photos of the other work he’s got hidden on Sterling.
Along with this, there’s a link to photos from inside the big abandoned building that was across the street for me. If I had known there was all this beaufitul art inside, I would have tried a little harder to get in. I think it’s an old GM building.